افزونه های برتر visual studio code برای توسعه دهندگان وب

افزونه ها بخش جدایی ناپذیر از محیط های توسعه نرم افزار هستند و Visual Studio Code به عنوان محبوب ترین محیط توسعه نرم افزار در این روز ها دارای هزاران افزونه کاربردی در زمینه های مختلف است.
در این یادداشت افزونه هایی که بیشترین استفاده از آنها را در توسعه وب (مخصوصا سمت فرانت) میبرم را معرفی میکنم .
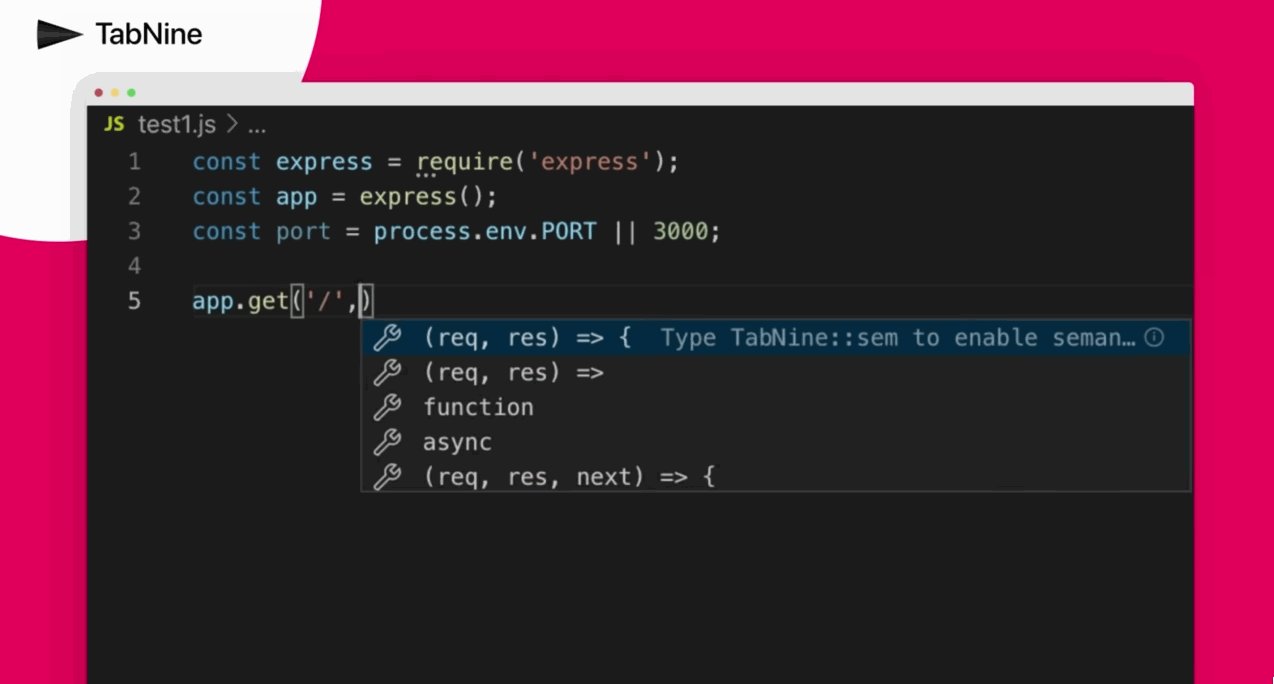
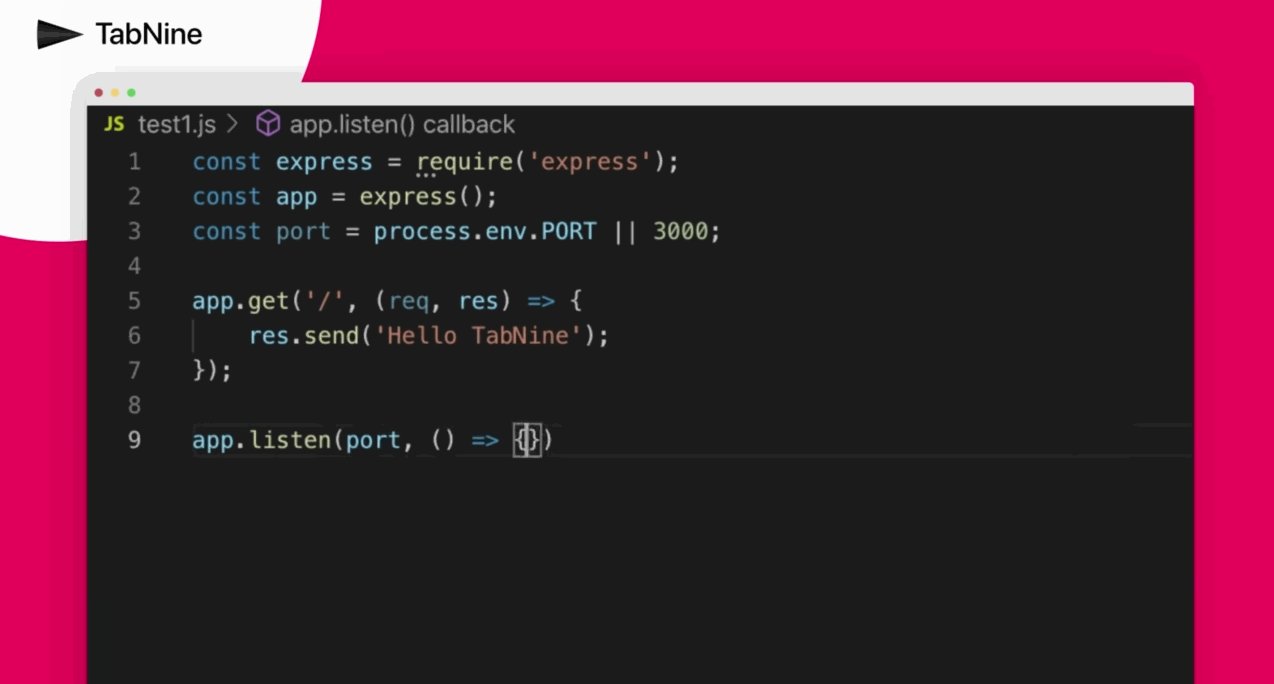
1-TabNine

فارغ از زبان یا فریم ورکی که با اون کار میکنید قطعا TabNine کاربردی است که با استفاده از هوش مصنوعی Intellisense های بسیار مفیدی را ارئه می دهد و مطمئنا از دقت و پیشنهادات جالبی که ارائه میدهد شگفت زده خواهید شد. یک ابزار بسیار ، کاربردی که با یادگیری عمیق یک سطح جدید از Intellisense رو معرفی میکنه و مطمئنا به شدت ازش خوشتون خواهد آمد.یک افزونه مشابه برای این افزونه Kite هست که صرفا برای زبان پایتون و جاوااسکریپت طراحی شده
2-Bracket Pair Colorizer

Download Bracket Pair Colorizer
گم کردن براکت ، پارانتز و آکولاد متناظر در زبان هایی مثل جاوا اسکریپت که ساختار های تو در تو در اون به وفور یافت میشه ، این پلاگین با رنگی رنگی کردن براکت ، پارانتز و آکولاد باعث میشه خیلی راحت بتونید موارد متناظر رو پیدا کنید.
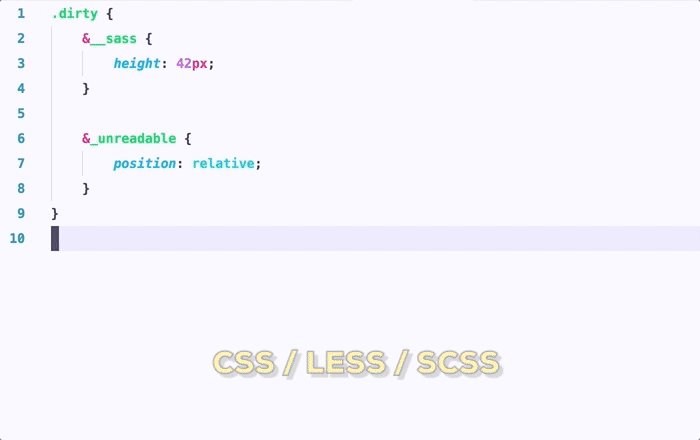
3-Prettier

مرتب کردن کدها یکی از کارهای مهم در جهت قابل نگهداری کردن کد محسوب میشه و Prettier با امکانات فراوانی که در این زمینه ارائه میکنه قطعا بهترین ابزار موجود برای این کار محسوب میشه ، می توانید کانفیگ دلخواه تون برای مرتب سازی کد ها (مثلا استفاده از تب یا فاصله و میزان تورفتگی ، استفاده یا عدم استفاده از semicolon و ...) رو توی فایل .prettierrc در ریشه پروژه تون اضافه کنید تا این افزونه با کانفیگ دلخواه شما رفتار کنه این ابزار از زبان های JavaScript · TypeScript · Flow · JSX · JSON CSS · SCSS · Less HTML · Vue · Angular GraphQL · Markdown · YAML پشتیبانی میکنه و برای سایر زبان هایی که در لیست نیستند میتوانید از افزونه های دیگر بهره بگیرید.
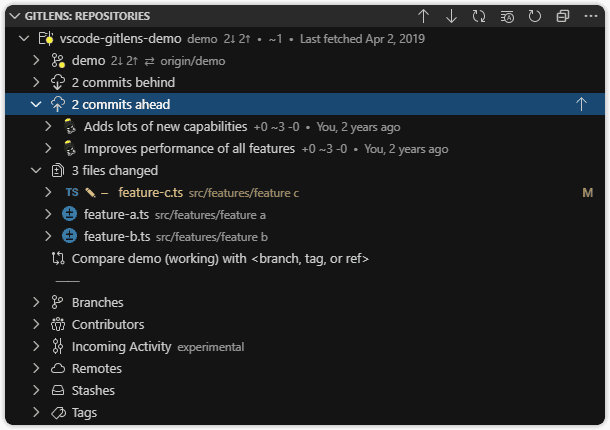
4-GitLens

درسته که vscode ابزار داخلی گیت داره ولی این ابزار خیلی امکانات کمی داره و برای کسایی که با visual studio کار کردند استفاده کردند این تفاوت ها واقعا مشهود هست ، GitLens یک ابزار بسیار قدرتمند برای کار با گیت در vscode هست ، امکاناتی همچون History ، مشاهده Branch ها ، جستجوی Commit ها ، مقایسه commit ها و ...
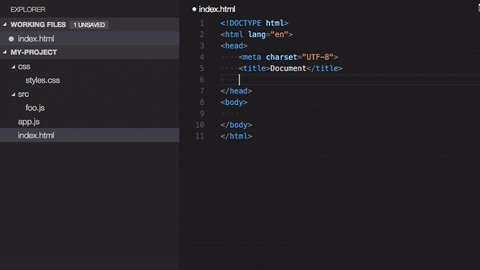
5- Live server
یک سرور محلی ساده و دم دستی برای تست های ساده که خیلی از اوقات به دردتون میخوره راستی قابلیت AutoRefresh هم داره که
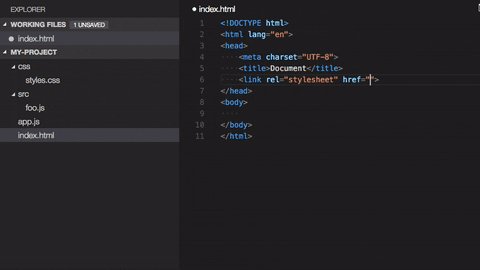
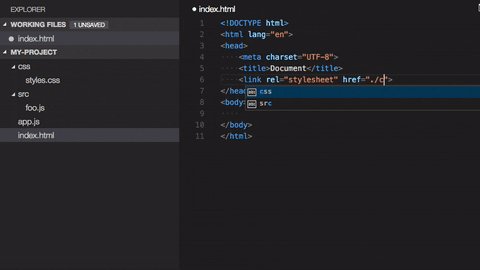
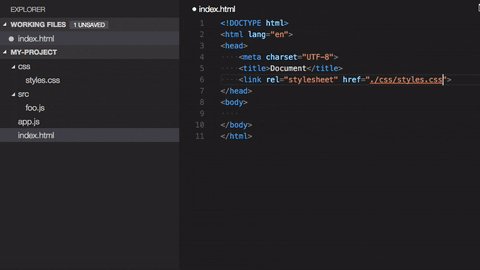
6- Path Intellisence

ابزاری مفید برای پیشنهاد مسیر فایل ها در Intellisence و نبودش توی vscode دردسر سازه
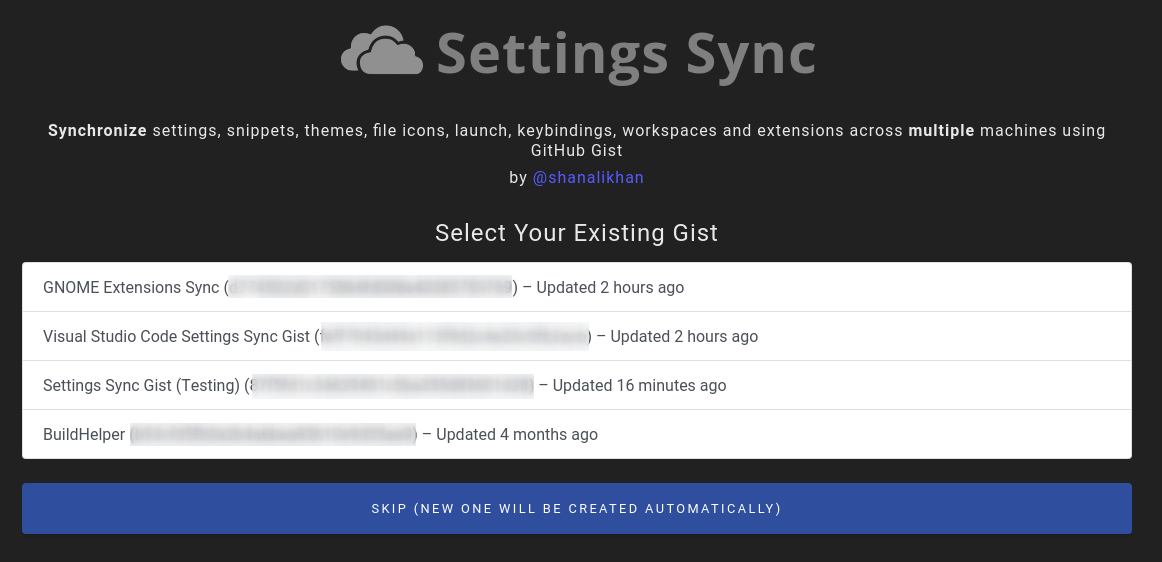
7- Setting Sync

امکان ذخیره تنظیمات vscode و سینک بین دستگاه های مختلف یکی از امکاناتی است که به نظرم باید بصورت داخلی در vscode پشتیبانی بشه و تا زمانی که این امکان بصورت native برای این محیط توسعه اضافه بشه میتوانید از این افزونه مفید بهره بگیرید.
8- WakaTime

یکی از ابزار های کمتر شناخته شده است ولی به نظرمن خیلی میتونه مفید باشه ، این ابزار میزان ساعت هایی که روزانه روی پروژه هاتون صرف کد نویسی میکنید رو لاگ میکنه و میتونید گزارش هایی بر اساس میزان کارکرد ، زبان برنامه نویسی ، پروژه و ... از اون بگیرید ، قبلش باید حتما توی سایتش ثبت نام کنید و ApiKey اش رو دریافت کنید و موقع فعال سازی افزونه اون رو وارد کنید و یک خبر بد هم اینکه متاسفانه برای IP ایران دیگه سرویس نمیده و میتونید از ابزاری مثل شکن برای دورزدن این محدودیت استفاده کنید
9- Auto Import - ES6, TS, JSX, TSX
Download Auto Import - ES6, TS, JSX, TSX این ابزار به صورت خودکار کتابخانه هایی که در داخل کدتان استفاده میکنید را import میکنید و برای زبان های جاوااسکریپت و تایپ اسکریپت و همچنین فایل های ری اکت با پسوند JSX, TSX نیز کار میکند.
10- Import Cost

این ابزار در عین سادگی بسیار مفید است و حجم کتابخانه هایی که در کد جاوااسکریپتتان import میکنید را جلویشان مینویسد
11- Debugger For Chrome
امکان دیباگ کردن سایتی که در مرورگر کروم اجرا کرده اید در درون vscode بسیار لذت بخش و مفید است و این افزونه این کار را برایتان انجام خواهد داد
12- Code Runner
یکی از افزونه هایی که در عین سادگی خیلی کارامد هست همین CodeRunner است ، ابزاری برای اجرای سریع کد های نوشته شده در زبان های C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA, Less
میتوانید در فایلی که باز است ctrl+Alt+N بزنید تا خروجی اجرای آن رو در ترمینال vscode مشاهده کنید و یا حتی سطر های مشخصی از کدتون رو انتخاب کنید و فقط اون رو اجرا کنید.
13- EsLint
همونطور که میدونی جاوااسکریپت زبان تفسریه و کامپایلری در کار نیست که خطاهای نحوی کدتون رو قبل از اجرا گزارش کنه ، linter ها ابزار هایی برای آنالیز و کشف مشکلات کدها در زمان توسعه هستند و EsLinter ابزار اصلی برای زبان جاوااسکریپت هست و این پلاگین برای اکثر محیط های توسعه وجود داره و البته میتونه بصورت یک پلاگین npm هم توی پروژتون اضافه بشه ، و علاوه بر خطایابی امکان اصلاح مشکلات موجود نیز در این ابزار وجود دارد. تنظیمات این افزونه میتواند در فایل .eslintrc.json تعریف شود.
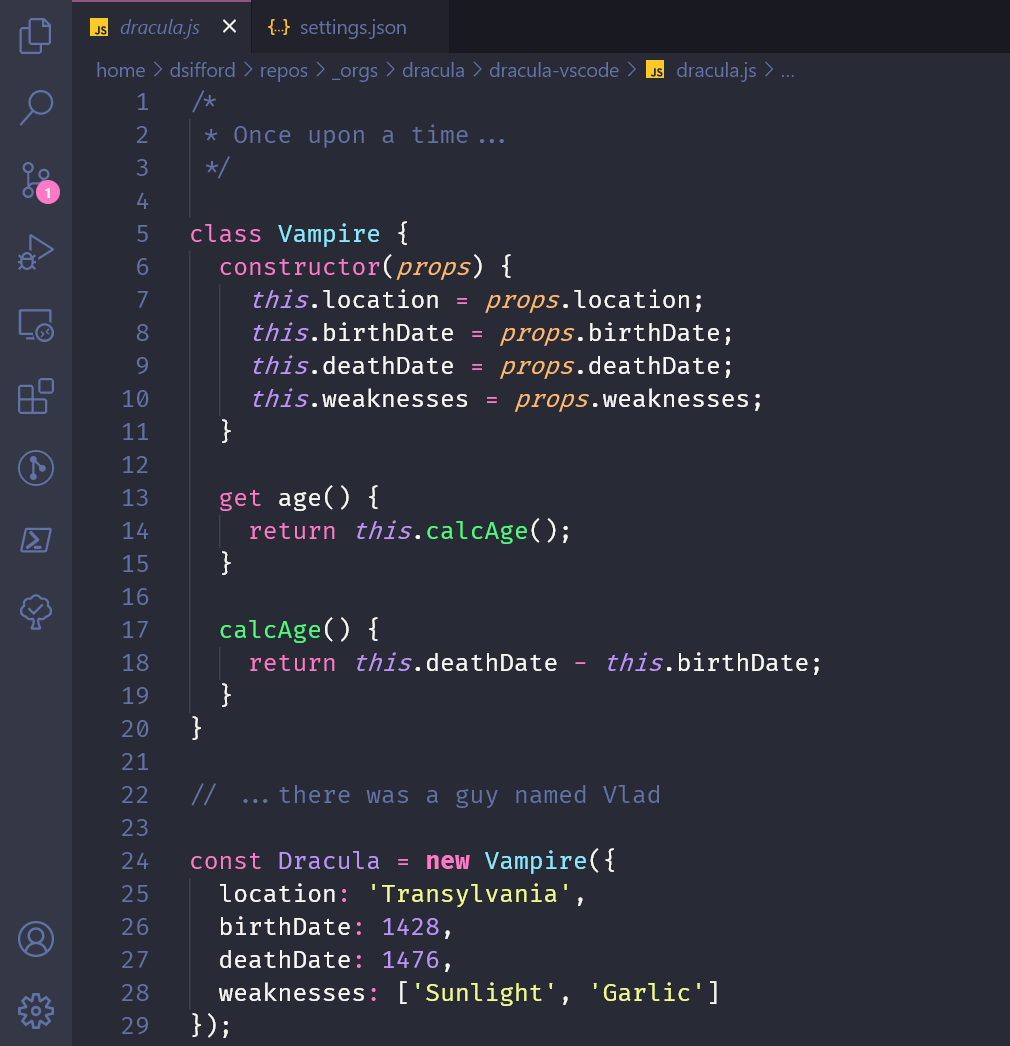
14- Dracula Theme

پیدا کردن تم رنگی که دوست داشته باشید کاملا سلیقه ای هست و میتوانید از دوجین تم های رنگی طراحی شده برای vscode تم دلخواه خودتون رو پیدا کنید. یکی از قشنگترین تم های رنگی تم دراکولا هست که از رنگ های شارپ و گرم استفاده کرده و یکی از محبوب ترین تم های رنگی vscode محسوب میشه و امتحان کردنش رو بهتون توصیه میکنم. تم های دیگری که دوستشان دارم:
15- Git Graph

ابزاری برای ترسیم گراف تاریخچه گیت است و میتونید جزئیات commit ها رو مشاهده کنید و برخی از ابزار های git رو بصورت بصری ارائه میکنه.
16- Peacock
اگر مثل من چندین پنجره vscode رو همزمان باز میکنید و در پیدا کردن پنجره مدنظرتون به مشکل میخورید این افزونه یک ابزار خیلی به درد بخور است و میتوانید رنگ محیط vscode رو براساس پروژه تغییر دهید
17- Better Comments
یک ابزار بسیار عالی برای نمایش متفاوت comment ها بر اساس نوع شان که تقریبا از همه زبان های برنامه نویسی مشهور پشتیبانی می کند ، کامنت های TODO , Alert, کد های غیر فعال شده و ... انواع مختلف کامنت ها هستند که با این پلاگین بصورت متفاوت نمایش داده خواهد شد.
میتوانید استیل نمایش کامنت ها رو هم تغییر دهید.
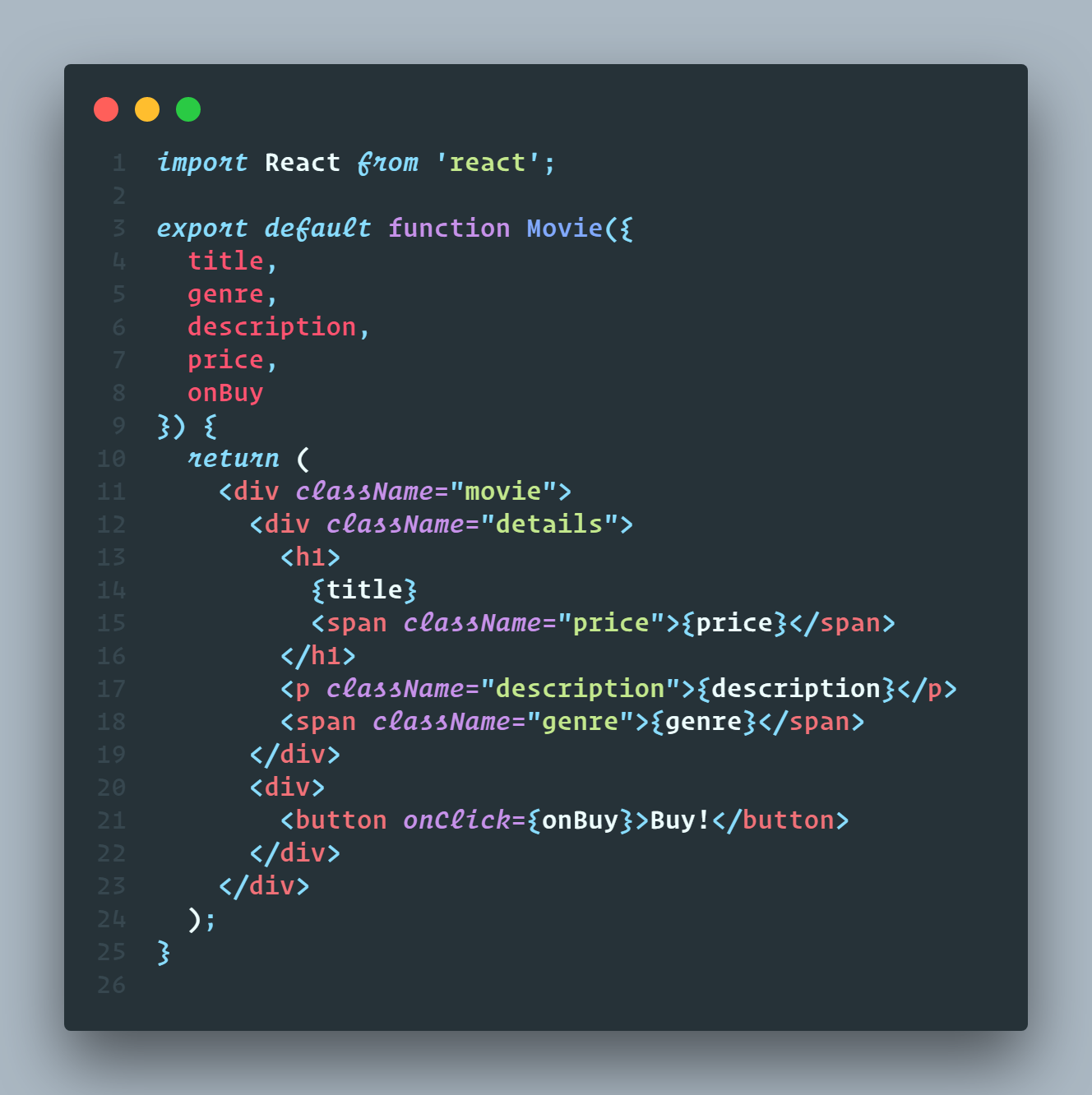
18- CodeSnap

اشتراک گذاری کد در شبکه های اجتماعی مثل اینستاگرام که بصورتی تصویری انجام میشه این روزها بسیار رایج هست ، این افزونه کمک میکنه اسکرین شاتی زیبا از کدی که انتخاب کردید رو ذخیره کنید.
19- Test Explorer UI

اگر برای کدهایتاان تست می نویسید که امیدوارم که همینطور هم باشه حتما به این ابزار مفید احتیاج پیدا خواهید کرد ، این افزونه در واقع کانتینری برای نمایش و اجرای بصری تست ها است و برای فریم ورک تست دلخواهتان باید افزونه آن زبان را هم نصب کنید. میتوانید لیست پلاگین های این افزونه رو در زیر ببیند
Javascript
- Mocha Test Explorer
- Jasmine Test Explorer
- Angular/Karma Test Explorer
- Jest Test Explorer
- AVA Test Explorer
- TestyTs Test Explorer
ABAP
C
C++
- C++ TestMate
- CMake Test Explorer
- CppUnitTestFramework Explorer
- Bandit Test Explorer
- catkin-tools
- CppUTest Test Explorer
- Boost.Test Explorer
Go
Haxe
Python
PHP
Ruby
Rust
.NET Framework
VHDL/SystemVerilog
Z80 Assembler
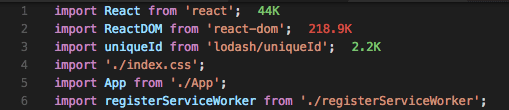
20- FiraCode (Font)
VsCode Integration Instructions
این مورد آخر نه یک افزونه که یک فونت کدنویسی بسیار جذاب هست که برای اکثر عبارات مخصوص برنامه نویسی کاراکتر مخصوص طراحی کرده اند، کافی است این فونت رو دانلود کنید و از تنظیمات vscode فونت پیشفرض رو به Fira Code تغییر دهید. راستی اگر با کاراکتر های فارسی این فونت مشکل دارید ، میتوانید نسخه ای که با فونت شبنم ادغام کرده ام رو دانلود کنید





Initializing...